In-App Wallets FAQ
General FAQs
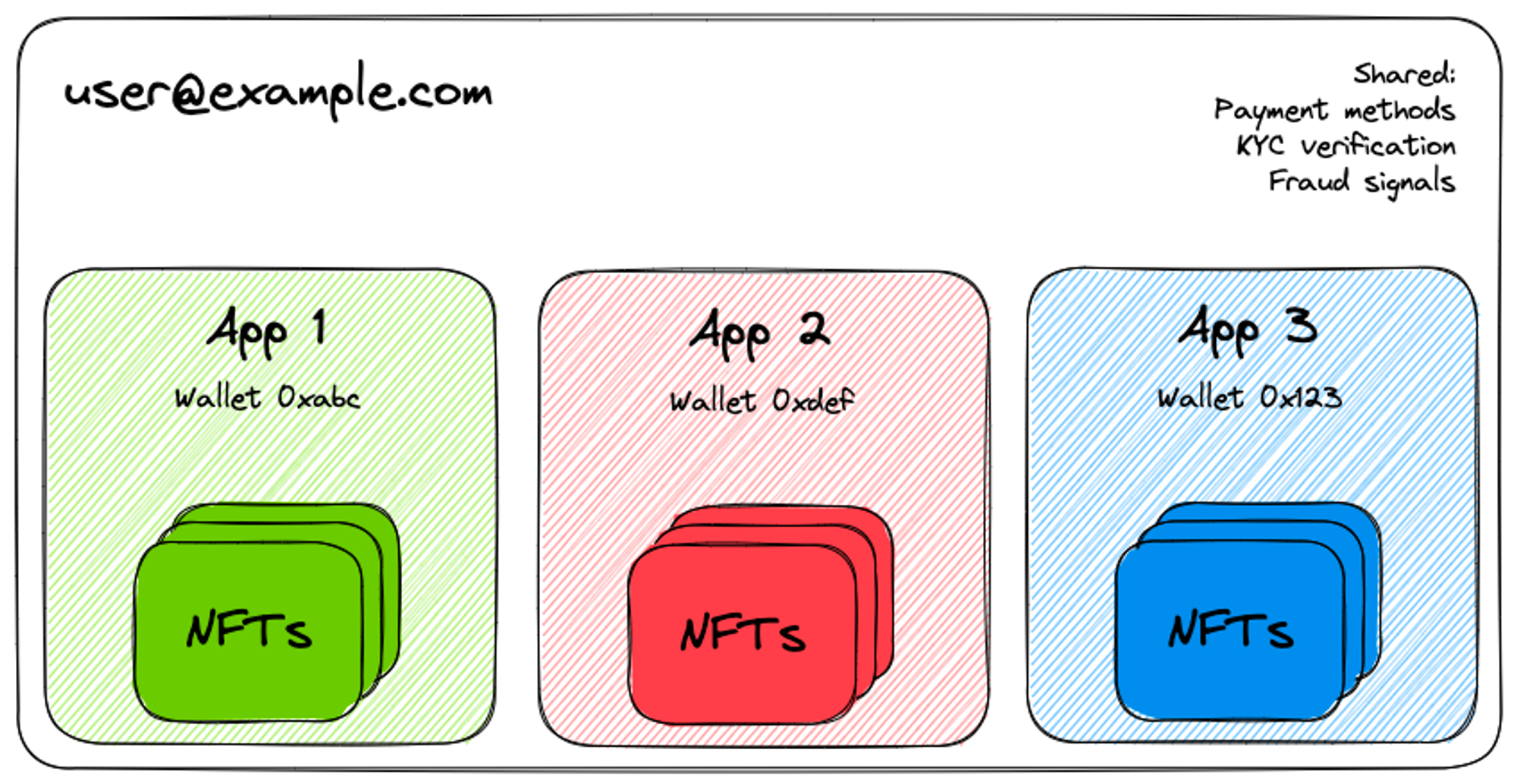
Is the in-app wallet global?
No, in-app wallets are scoped to your app only. If a user uses the same email to sign in to a different app, that app will manage a different wallet entirely. However, the user is able to get a global view of all their application-scoped thirdweb wallets by logging into the My Wallets page.
Benefits:
- Each app has access to wallets created on their app only and cannot manage wallets from other apps.
- Users only see tokens sent/purchased from your app.
- Some behind-the-scenes information can be shared to improve the user experience, such as saved payment methods and KYC verification provided to Paper. Apps can never view this information (see Security & Privacy FAQ).

What is the difference between Email Wallet (Self-Recovery) & Email Wallet (Managed Recovery)
Email wallet (with managed recovery code) usage is calculated by monthly active wallets (i.e. active as defined by at least 1 user log-in via email or social within the billing period month). For both the Starter and Pro plan, users receive 10,000 free monthly active wallets + charged $0.02 per incremental monthly active wallet after. Note that wallets with self recovery code is completely free to use.
Which blockchains are supported?
Our thirdweb In-App Wallet is fully EVM compatible and supports all EVM chains.
How does wallet recovery work?
Recovery is built-in. If the user loses their device, they can sign into a new device and provide the recovery code that was emailed to them to recover their wallet. There is no recovery option if the user loses access to their email.
Does in-app wallet support social login?
Yes! Email and Google are supported currently, and we are working on Twitter, Discord, Apple and Facebook login in the near future as well.
Do I need to build separate flows for in-app wallets and external wallets (e.g. MetaMask)?
No! Since our SDK provides the wallet signer, you can build a unified experience with the same code to handle how all your users' wallets interact with signatures and smart contracts.
However, you will need to provide a separate flow to create in-app wallets as you would with any wallet provider (WalletConnect, Coinbase Wallet, etc.).
Can the in-app wallet be used outside my app?
Yes! Your application's in-app wallets are able to use the My Wallets page to sign in to their wallet, view their NFTs, and connect to web3 apps via WalletConnect.
How do I troubleshoot unexpected console error messages?
Make sure that you are developing on a secure origin, which includes localhost and any site on https://. thirdweb uses cryptography libraries that are unsupported on http://.
If you continue to run into a console error, please contact us with more details.
How much does EWS cost?
Email Wallet (Self-Recovery) are free for unlimited wallets. Email Wallet (Managed Recovery) charges based on a monthly active user (MAU) model which is defined as any sign-in/sign-up inside your application. The first 10,000 MAUs are free. After that, we charge $0.02/wallet. See pricing detail here. Volume discounts are available for enterprise customers. Contact us here.
What is thirdweb’s ability to scale?
thirdweb can create up to 100 wallets/second by default, and can support higher limits (up to 3,000 wallets/second) upon request.
How can my user create an in-app wallet?
Buyers who don't have a wallet can create one with their email or social login (Google or Twitter).
How can my users transfer Native Tokens (i.e. ETH) from their in-app wallet?
Below is an example on how to implement the ability for your users to transfer Native token from their in-app wallet. To see the front end functionality, you can visit our live demo here.
const sendNativeToken = async () => { setLoading(Features.SEND_NATIVE_TOKEN); try { const signer = await wallet?.getEthersJsSigner(); if (!signer) { throw new Error("Wallet not connected"); } const tx = await signer.sendTransaction({ to: recipient, value: ethers.utils.parseEther(amount) }); setTxStatus(`Transaction hash: ${tx.hash}`); await tx.wait(); setTxStatus(`Transaction ${tx.hash} has been confirmed`); } catch (error) { if (typeof error === 'string') { console.error("Error sending native token:", error); setTxStatus(`Error: ${error}`); } else if (error instanceof Error) { console.error("Error sending native token:", error.message); setTxStatus(`Error: ${error.message}`); } else { console.error("An unknown error occurred while sending native token"); setTxStatus(`An unknown error occurred`); } } finally { setLoading(null); } };
How can my users transfer the NFT from their in-app wallet?
Buyers can visit My Wallets to view and transfer NFTs in their In-App Wallets. We cover all gas fees related to transferring and offer a way for users to export their private key.
This page does not support transfers for self-custody wallets like MetaMask.
How to export in-app wallets created on the thirdweb dashboard?
- Visit the Export page for in-app wallets.
- Check the box to confirm you understand the risks involved with handling the private key.
- Log in using the email address you use for the dashboard.
- An icon will reveal your private key, allowing you to copy it to your clipboard.
How to allow your customer to export their wallet created on your application?
Note: If you are a buyer and do not know the seller's client ID, please contact us via https://thirdweb.com/support
The export private key embed is only embeddable on sites whitelisted by your client ID in the allowed domains section. Visit the Settings tab on the Dashboard to configure your Client ID.
- Copy your
clientId, which is used in your application, from the thirdweb dashboard
- Include your own unique
clientIdin the designated section of the URL provided: https://ews.thirdweb.com/sdk/2022-08-12/embedded-wallet/export?clientId=CLIENT_ID
- Embed the following URL in your application to let your users export their private keys seamlessly
<iframe src="https://ews.thirdweb.com/sdk/2022-08-12/embedded-wallet/export?clientId=CLIENT_ID" />
Customization FAQs
Can I white-label or customize the wallet UX?
Yes, the thirdweb In-App Wallet experience is completely customizable using our API & SDK endpoints. See here for how you can build your own UX.
Do you support gasless transactions?
Yes. We support transactions using EWS for users who don’t have gas tokens inside their wallet on any L2 chain or Ethereum (on request, contact us here). Our Smart Wallet product, used in combination of In-App Wallet, also allows for this gasless experience.
Do you support transaction signing?
We provide you with the signer through the SDK when the user is logged in to EWS in your application. This will allow you to create a custom signing experience for your app including signing transactions on behalf of users who are online.
Is there a way to display the logged-in email address in the Connect component, similar to the wallet address?
Yes, we show the email by default in the dropdown after you connect. To display the email anywhere else using React or React Native, including in the Connect modal, you can use the following code snippet:
const activeWallet = useWallet() (activeWallet as EmbeddedWallet).getEmail()
Does the In-App Wallet product use Smart Wallets?
No, the In-App Wallet that is created does not use a smart contract wallet. However, In-App Wallets can work great in combination with smart wallets. This combination allows users to sign in with only their email (Embedded Wallet) and receive a completely gasless user experience (Smart Wallet).
What is the difference between In-App Wallet and Connect Wallet?
In-App Wallet is a wallet service that allows you to create an EOA wallet with only your email address or social account. On the other hand, Connect Wallet is a UI component that offers a seamless wallet sign-in flow for users for and kind of wallets (Email, EOA, Smart, Local, etc). It allows for full customizability, personalized user experiences, and easy onboarding for new users. It supports integration with popular connectors and wallets, as well as cross-platform support and compatibility with all EVM chains.
The In-App Wallet product can be used within our Connect product or by itself, depending on the desired scope of your application. Connect can be used with or without Embedded Wallets as well.
In summary, In-AppWallet focuses on providing a simple wallet experience for users, while Connect Wallet offers a customizable and user-friendly sign-in flow for various types of wallets.
Custom JWT Auth FAQs
Can I use my own Auth service with In-App Wallets?
Yes, you can bring your own Auth provider to your thirdweb In-App Wallet. For implementation details on how to log in to your own custom authentication, see here.
For a user who creates a wallet via the JWT method, can they recover their account via thirdweb?
The user can still recover by authenticating via your application and then using the password that was sent to them to gain access to the wallet on a new device. thirdweb doesn’t have access to the authentication mechanism and would only be able to provide the user access to their wallet if they are already on a device that has the wallet share saved.
Who retains custody over wallets created with custom JWT?
The user has custody of the wallet because (a) thirdweb does not have enough shares to access the wallet because we do not know the password sent to the user to decrypt one of the shares, (b) your app has the auth mechanism, but auth by itself is not enough to access the underlying wallet.
When will the thirdweb In-App Wallet support bring-your-own-Auth?
Currently, only the Paper In-App Wallets support signing in with custom JWT. We are working on bringing over login with custom JWT to the thirdweb In-App Wallet as well.
How will my users recover their account in case they lose access to their auth?
Currently, users will rely on the built-in recovery of their auth method. Here is an example for Google.
Soon, developers will be able to toggle on the option for users to add a backup auth method in the case the user loses access to their primary auth method & its recovery.
How to solve “Invalid recovery code" error can occur when attempting to log in with an in-app wallet using custom authentication.
This issue arises when you attempt to use an email address for custom authentication that has already been used for Gmail, Facebook, or other logins, customers are advised to use the same login method they initially used for the in-app wallet. Mixing and matching login methods is not supported.
Security FAQs
How is the private key managed?
The private key is sharded into three pieces. The first piece is stored on the customer’s device, the second piece is stored in Amazon’s KMS and encrypted by the customer’s email/social auth, and the third piece is stored on Paper. At anytime, there needs to be 2/3 pieces for the private key to be reconstructed.
thirdweb is non-custodial because we only have access to the third piece stored on thirdweb’s servers, and we cannot access the other two shards without the user logging into your application.
Our security architecture has been audited by HackerOne and we have an ongoing bounty program to ensure vulnerabilities are being covered.
What happens if thirdweb or my database gets breached?
Using enclave, your customers' assets are safe even if thirdweb or you are compromised. This is because the attacker will only be able to access the encrypted keys, and that is not enough to reconstruct the private key.
Is there MFA/2FA for additional security?
Soon, developers will be able to toggle on the option for users to add additional security to their social wallet by adding a user-set password.
Does thirdweb support my existing auth system?
This feature is available upon request. Please contact us here.
For more security & privacy FAQ, click here.